Instacart
Creating the first Instacart and CPG e-commerce experience.
Content strategy | UX writing | Content modeling
Problem
Help P&G communicate its Free Delivery offer and drive product sales to Instacart with a flexible retailer-templated microsite.
Process
This microsite presented a unique challenge to the end user and to solving P&G’s retailer sales need. The Instacart user experience is dependent on a signed-in/signed-out status so a successful user experience from the microsite was only dependent on the user’s previous interaction with Instacart and their device. Additionally, direct linking to the brand point-of-purchase wasn’t available presenting a commerce barrier once on Instacart. An add-to-cart integration helped to solve this problem for some retailers but wasn’t a core feature of the product.
Since this site was the gateway for a user to Instacart, ensuring clear communication on the microsite and providing the user with what they needed to know once they landed on Instacart from the microsite in addition to the core offer, was the biggest content opportunity.
Several communication objectives needed to happen:
communicate the offer
provide the user with context for what they should do once they landed on Instacart into either a logged-in state, gated login or Create Account CTA
provide different CTA’s for either direct shopping (Add to Cart) integration or retailer selection (Start shopping) depending on the template
communicate what brands to shop
create a template that could flex across multiple retailers and offer availability scenarios.
Step 1: Defining Content Strategy and Content Elements
I first defined the content strategy objectives and identified a user persona and the key communication needs across each scenario. I then defined and modeled key content elements needed. This accounted for components of the program that were not evergreen and would be displayed on the website intermittently throughout the year.
Step 2: Content Mapping
I then collaborated with the product designer and developer to define and document content mapping and requirements and developed mapping that would ultimately guide the configuration files. Translation: what communication and content elements occurred on-page and when.
Step 3: UX Copywriting
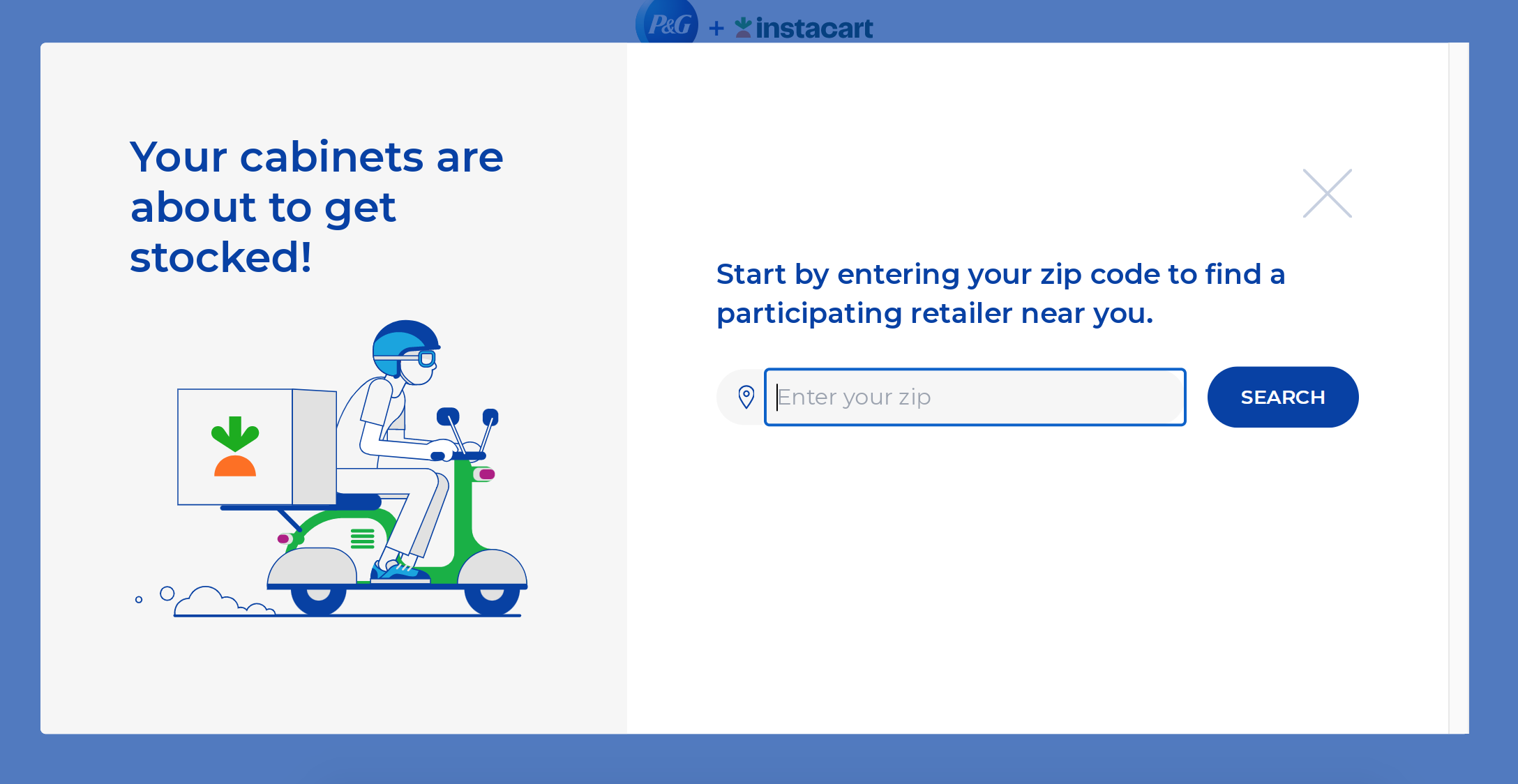
I then wrote UX copy tailored to each scenario and CTA, ultimately helping to bridge the gap between the microsite and Instacart.
Bonus: For an additional sales lift, I provided the user with an Instacart feature tip for favoriting the items for future purchase.